Anmeldungsdatum: Mai 2011
Beiträge: 419
Benutzer-Bewertung:
|
Die ViewMatrix lässt sich im Speicher ziemlich einfach finden:
TEXT Code: ViewMatrix[3][3] == -1 * KameraPosition.X , wenn ViewAngle == { 0, 0, 0} ViewMatrix[3][3] == -1 * KameraPosition.Y , wenn ViewAngle == { 0, 90, 0}
So habe ich in Dota 2 ziemlich schnell eine ViewMatrix gefunden: client.dll + 0x13393AC (float [4][4])(03:02, 25.07.15)
Allerdings legt dir Dota noch ein paar Steine in den Weg..

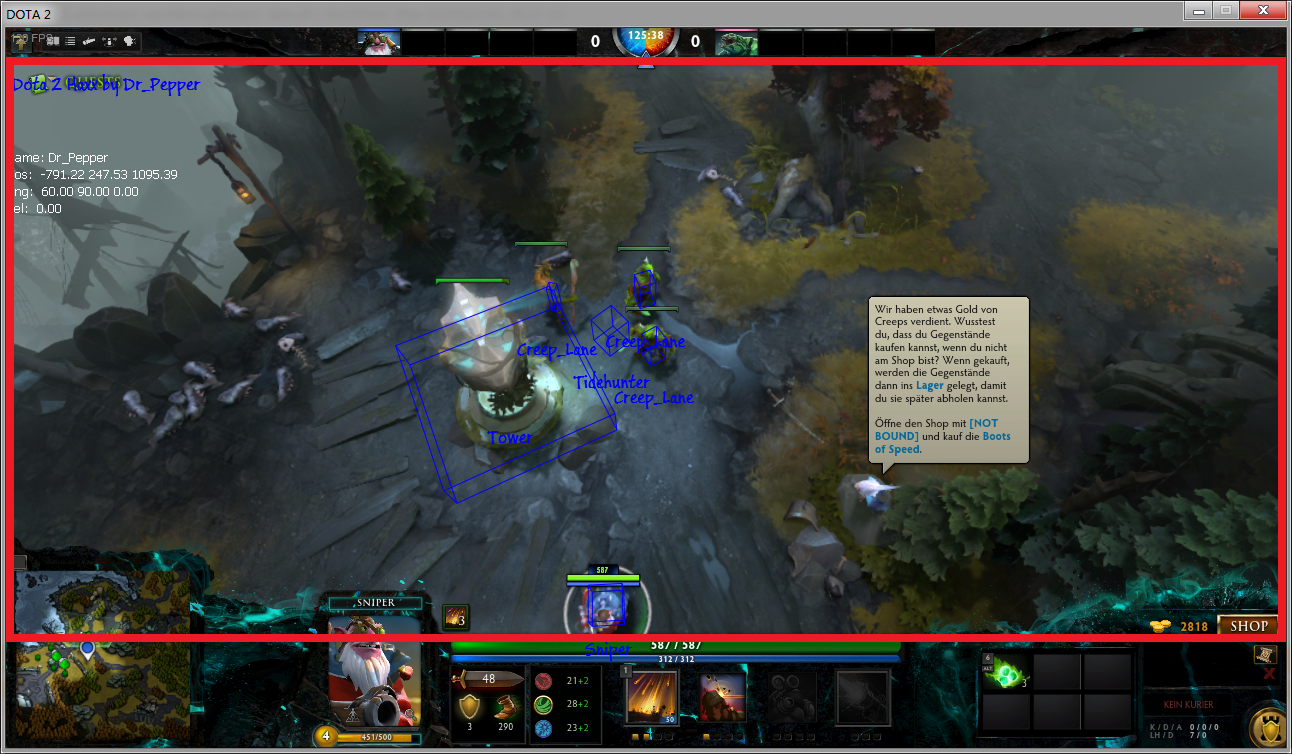
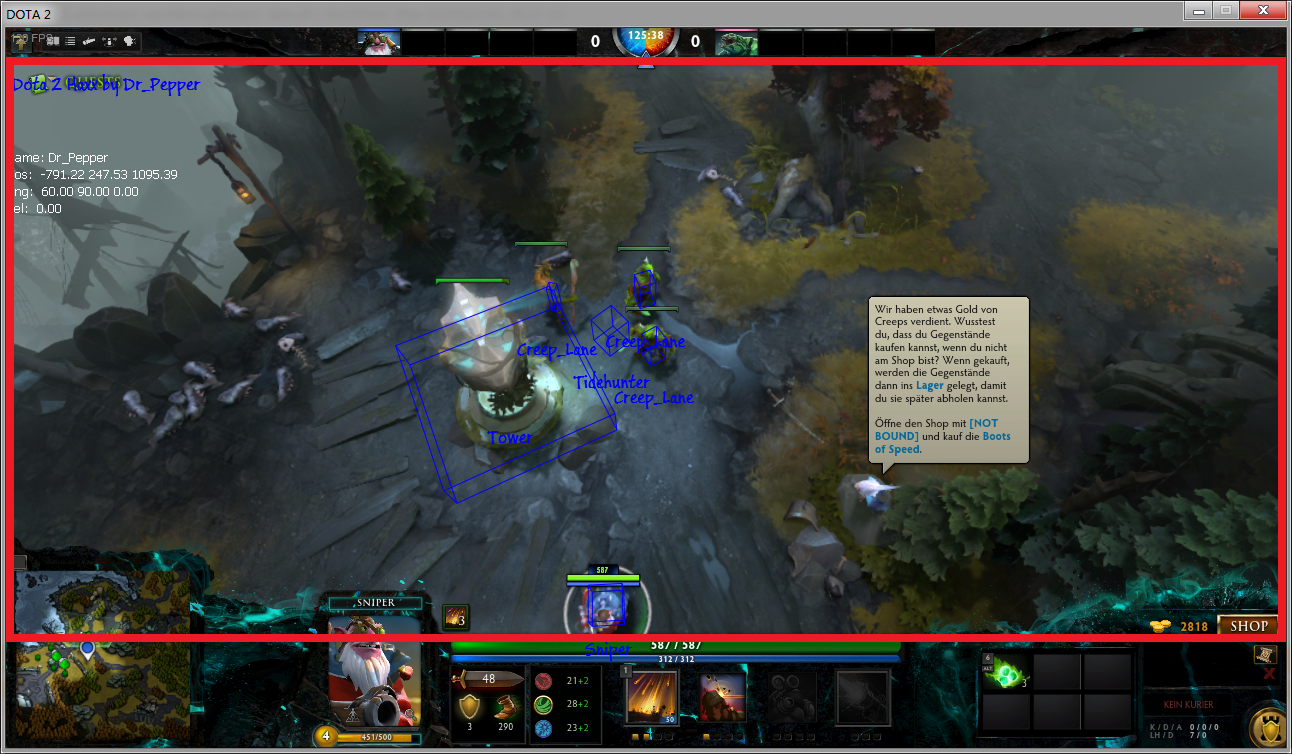
Nur innerhalb des roten Rechtecks hat das Game einen Viewport, wenn du die
ViewMatrix auf die volle Fenstergröße anwendest, wirst du verzerrte ergebnisse bekommen...
Das kann man aber Quick&Dirty fixen
CPP Code: ScreenOffset.x = 0; ScreenOffset.y = WindowSize.cy / 25.f + 0.5f; ScreenSize.height = WindowSize.cy * 0.8038411f; ScreenSize.width = WindowSize.cx;
Problem solved
CPP Code: bool WorldToScreenMatrix::WorldToScreen(Vector& Position3D, D2D1_POINT_2F& ScreenPos) { float x, y, w; w = this->W2SMat[3][0] * Position3D.x + this->W2SMat[3][1] * Position3D.y + this->W2SMat[3][2] * Position3D.z + this->W2SMat[3][3]; if (w <= 0) return false; x = this->W2SMat[0][0] * Position3D.x + this->W2SMat[0][1] * Position3D.y + this->W2SMat[0][2] * Position3D.z + this->W2SMat[0][3]; y = this->W2SMat[1][0] * Position3D.x + this->W2SMat[1][1] * Position3D.y + this->W2SMat[1][2] * Position3D.z + this->W2SMat[1][3]; float invw = 1.0f / w; x *= invw; y *= invw; ScreenPos.x = ((float)(this->ScreenSize.width) / 2.f) + (0.5f * x * (float)(this->ScreenSize.width) + 0.5f); ScreenPos.y = ((float)(this->ScreenSize.height) / 2.f) - (0.5f * y * (float)(this->ScreenSize.height) + 0.5f); ScreenPos.x += ScreenOffset.x; ScreenPos.y += ScreenOffset.y; return true; }
und schon ist die Dota 2 World-To-Screen Funktion fertig
mfg Dr_Pepper
__________________
  Da unten ist ein Like-Button, benutze ihn doch
|



 Da unten ist ein Like-Button, benutze ihn doch
Da unten ist ein Like-Button, benutze ihn doch  Deutsch
Deutsch English
English